
10 Website Design Tips
Engage / Get Found / Look Good
10 Website Design Tips
The design of your website boils down to two things: Get found. Look good.
Once upon a time in the world of web development businesses only needed to exist and function on desktop computers. Design elements didn’t affect whether your site was found, but now the landscape has changed.
Today, the World Wide Web is a vast sea of information, but it used to be only a small pond. In the early 2000s, the company with the prettiest website always won. Today, the company that lands on the top of Google search rankings AND has a great looking website wins.
Get Found
When having your website developed, keep in mind that your number one audience is the search engine. If Google can’t find your website, neither will humans. People won’t spend much time searching for you on the web and they likely won’t go to the second page of Google to find you, so search engine optimization (SEO) is necessary just to be found.
The goal is to build your website for the search engines without compromising the look and feel of your website. This isn’t always easy, so keep these Best Practices in Website Design tips in mind:
Website Design Do’s:
1. Provide Simple Navigation
It should take no more than one click to access every important page of your website. Search engines are looking for the website that provides the content the user is looking for in the easiest, most efficient manner. And for the human searching for your site, if they can’t find what they are looking for in 20 seconds or less, you’ve lost them.
Remember that if someone is searching for you on the web, they won’t necessarily land on your home page, so you’ve got to provide navigation that allows them to find what they are looking for in one click, no matter what page they land on. If your website has a lot of content, you need a sophisticated web developer to map out the navigation.
2. Include Social Media Badges
People don’t want to be sold to, they want to be engaged. Social media is a critical engagement tool. Don’t put your social media links in the footer of your site, reserve that for the “fine print” of your site, not crucial information. Instead, put your social media badges in the header of your website so people won’t have to look for them. This placement also ensures that they are on every page.
3. Offer Multiple Forms of Content
Content is and always has been king. When people are searching for answers on the Internet, the only way the search engines have to find your site is by utilizing the content you are providing. Consider content the roadmap for the search engines to get to your website. What most people don’t realize is that content isn’t just text; it’s also photos that are properly tagged and video that is properly tagged.
Consumers have grown accustomed to receiving information in the format they desire. Some people enjoy reading, others enjoy visual components, and others prefer listening/watching. We no longer live in an age in which we can provide content in just one way; so be sure you provide content in multiple forms.
4. Have a Blog
Search engines like websites that are frequently updated and blogging is one of the simplest ways to address that issue. Search engines like websites that are growing. When properly built, a blog will grow your website by one page with every entry. Blogging also provides a format to provide content that answers every possible question your potential customers could be asking, which is the roadmap to your website.
5. Make Your Site Responsive
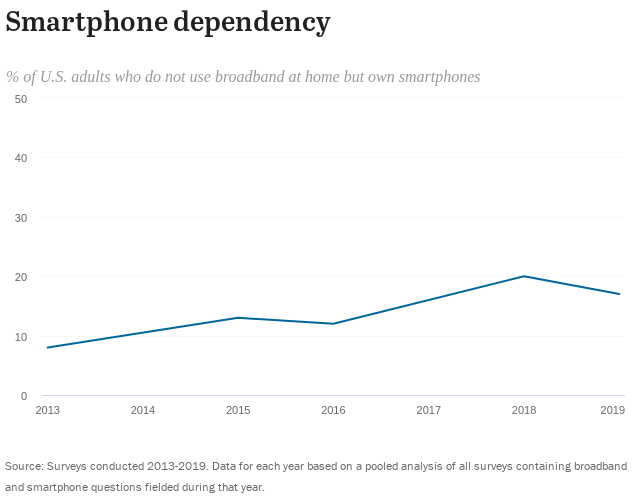
According to Pew Research, one-in-five American adults are “smart phone only” internet users. This means they only use their smart phone to access the internet at home, rather than relying on a desktop or laptop computer. It used to be that in order to provide your website visitors a mobile-friendly website, you had to build a second website specifically for mobile devices.
Today we have technology that allows us to code a website so it responds to whatever device you are using: computer, tablet or mobile phone. If people can’t access the information quickly from whatever device they’re using, they will leave your site and find a more mobile-responsive website. A responsive site will also give a boost to your search engine rankings.
Because Google places an extreme importance on providing content people are looking for, they give responsive websites a higher priority. A mobile-responsive website is no longer a “nice to have” amenity; it’s a necessity.
6. Create Your Site in a Content Management System Such as WordPress
Search engines prefer websites that are frequently updated. When you build a site in a content management system, such as WordPress, you are able to easily and frequently make updates to your site without contacting your web developer. A site built in HTML will have to be updated by your developer and is a much slower and more expensive process.
Website Design Don’ts:
7. Don’t Use Flash
Search engines are phasing out or often block the use of flash. In addition to being very heavy and slowing your website down, any content in the flash file such as text, video or images are void when the search engine looks at your website. Websites built entirely in flash are just one big file, so there’s no way to for search engines to link to individual pages. Flash pages are also not accessible on mobile devices. Flash is outdated technology and no longer necessary to create an aesthetically pleasing website.
8. Don’t Build a Site with Navigation So Complex that Breadcrumbs Are Necessary
Complex navigation is confusing and makes it difficult for the user to find the content they are looking for. If navigation is difficult for the user, it’s also difficult for the search engines. If breadcrumbs are necessary in order for users to have a friendly experience on your site, you’ve built navigation that is too complicated, and you have an ineffective architecture for your site.
9. Don’t Build More Pages Than You Need
For example: Don’t create an “About Us” page with just four lines of copy and links to other pages such as Leadership, Mission, Vision when all of that information could have easily been included in the “About Us” content. Fewer pages with more content is also better for search engines.
Search engines ideally want at least 400 words per page. So draw the search engines to one effectively built page, instead of trying to get the search engines and the user to six ineffectively built pages. Extra pages also make it difficult to build your site into a responsive website.
10. Don’t Overly Self-Promote
Use the 80/20 rule. Use 80 percent of your content to educate people and 20 percent of your content to promote your company or organization. Just like any good sales rep, you should be educating your potential consumers and not constantly talking about how great you are. We all know the overly self-promoting sales person whose call we never take. Web visitors will treat your website the same way. They will leave and never come back if you don’t follow the 80/20 rule.
Overwhelmed by these 10 website design tips? You’re in luck. Frozen Fire specializes in building search engine optimized, responsive, easy to navigate and beautiful websites. Contact us today to get started building or rebuilding your website.
Frozen Fire is a Dallas internet marketing and video production company that helps companies harness the digital world to engage customers in memorable and meaningful ways. Ways that ignite sales and business growth. Contact us to learn how we can help your business.