
How to Make Columns in WordPress
How to Make Columns in WordPress
When adding in content for new pages or posts in WordPress, you may feel limited in your ability to organize your content in the best possible way. With basic WordPress settings, the text, images, and video you add onto your webpages and blog posts can only be placed above or below one another. Luckily, HTML allows you to create columns of all sizes in WordPress if you work in the Text view, rather than the Visual view. However, if you are not an expert programmer, organizing content in HTML can get confusing pretty quickly. Using a plugin can make learning how to make columns in WordPress much easier.
The Best Plugin for Columns in WordPress
The easiest way to create columns in WordPress is to download and activate a plugin that inserts all the necessary code for you with the click of a button. At Frozen Fire, our favorite plugin for quick and easy column creation is Column Shortcodes.
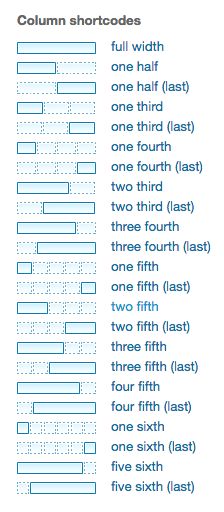
Using the Column Shortcodes plugin, you can create columns of many sizes. There are halves (two columns), thirds (three columns), fourths, fifths, and sixth size columns. You can even use the different sizes in combination with each other. For example, you can use two 1/4 size columns with one 1/2 size column.
After you install and activate the Column Shortcodes plugin, your WordPress post and page creation toolbars will have a new button that looks like this [ ].

Clicking this button opens your column insert options:

How to Make Columns in WordPress Using Column Shortcodes
For this example, we are going to create a pair of 1/2 size columns.

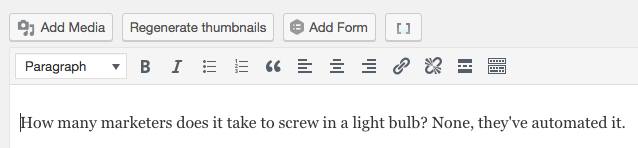
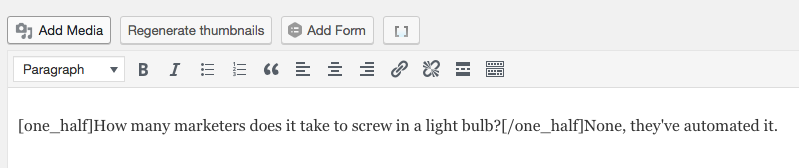
Step 1: Notice my cursor is placed before any of the (hilarious) content.
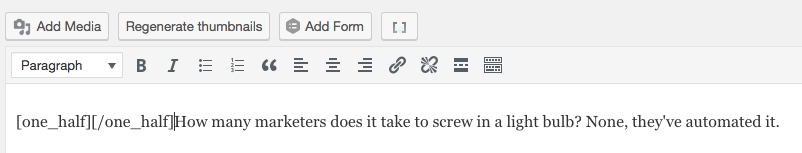
Now, select the Column Shortcodes button, and select the “one half” option from the list of column sizes. The plugin will automatically place the shortcode for the first column where your cursor is located.

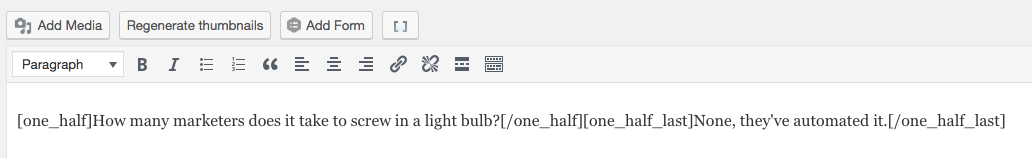
Step 2: The next step is to place your first column’s content between the shortcodes, like so.

Step 3: Next, place your cursor in front of the second column’s content, click the Column Shortcodes button, and select the “one half (last)” option. As before, you need to move your content between this set of shortcodes as well. For my example, it looks like this.

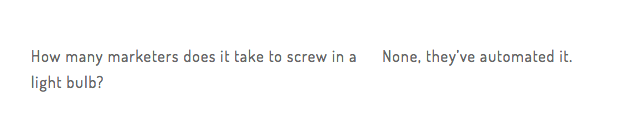
Preview, and you’ll see your content organized into two columns!

This process works the same for text, images, and videos.
Want to set up three columns? Choose the “one third” option twice. Close out with the “one third (last)” option. Repeat the process for four, five, and six columns.
While this WordPress plugin proves to be helpful when making columns, it is important to remember how adding plugins to your WordPress dashboard can affect the safety of your website. The more plugins your website has, the more susceptible your website is to hacking. This is because plugins essentially provide gateways into the coding structures of your website. To prevent this from happening, you should always make sure that the plugins you use are drawn from reputable sources and compatible with your version of WordPress, and you should try to minimize the amount of plugins used in general.
At Frozen Fire, we custom code all of our websites from the ground up, minimizing the need for several plugins.
If you have any questions for us about how to make columns in WordPress, or for more information about Frozen Fire’s digital marketing and video production services, contact us today.