How to Make Clickable Phone Numbers in WordPress for Smartphones
Get Found / Look Good / Nurture
How to Make Clickable Phone Numbers in WordPress for Smartphones
Click here to jump straight to the tutorial.
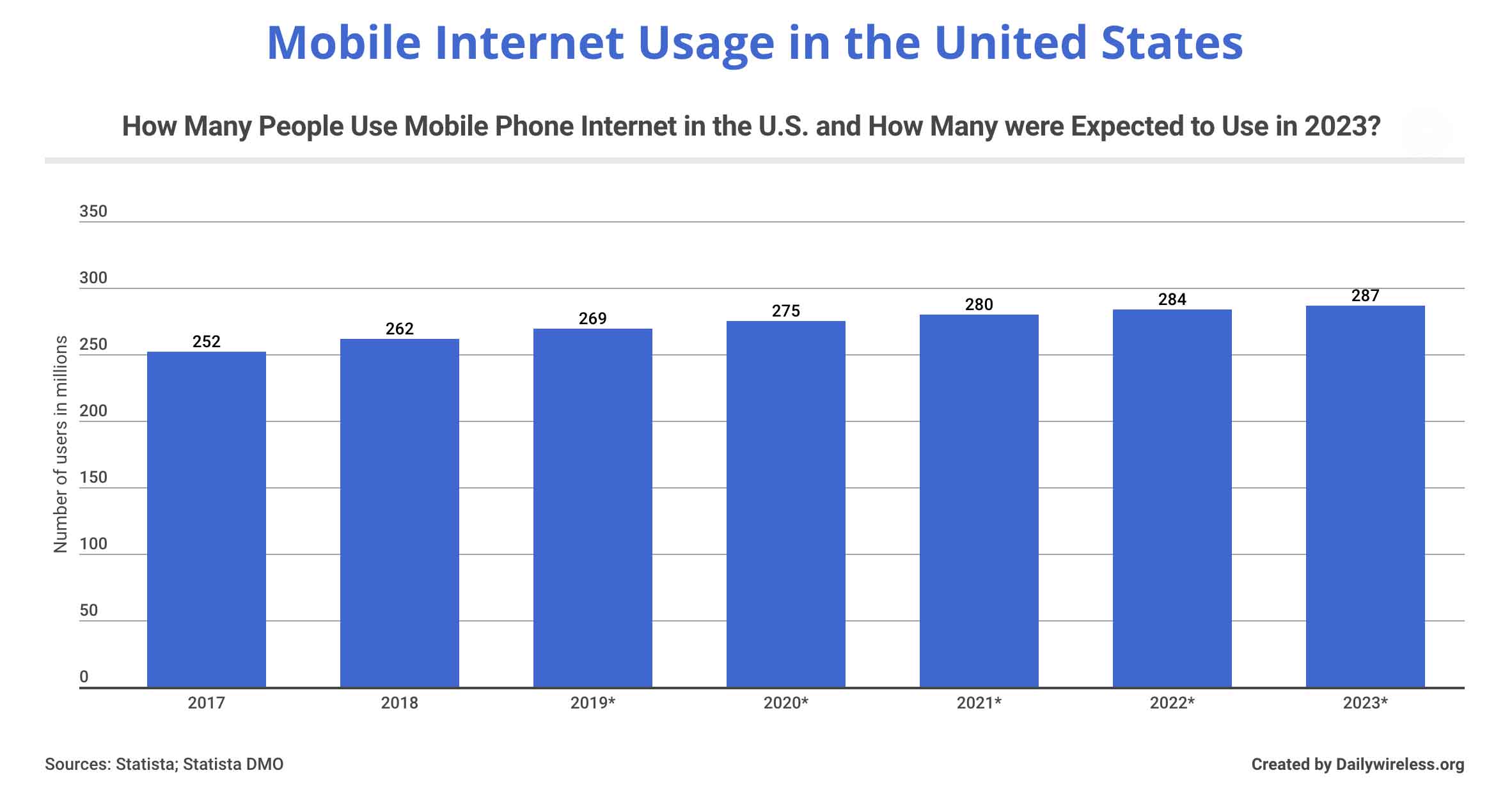
In 2018, according to a report from Dailywireless.com, 262 million users in the United States accessed the internet from their mobile devices. This number is expected to rise to 287 million users by the year 2023.
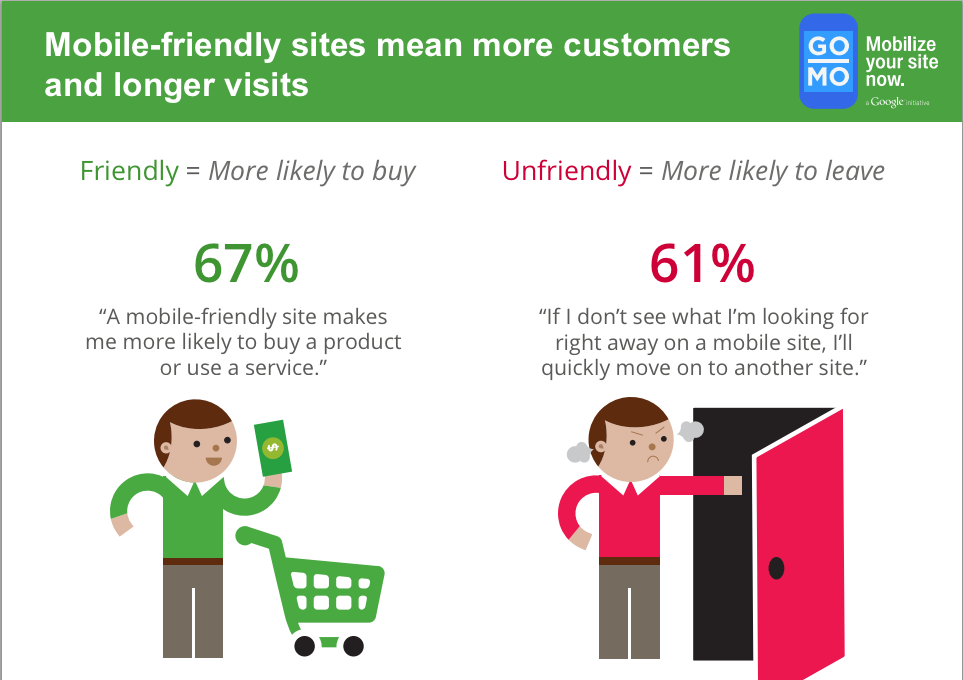
For marketers and website developers, this data has proved extremely significant and useful in the methodology behind designing websites to maximize visitor engagement and conversions for both desktop and mobile website visitors. According to Google, 61% of users are unlikely to return to a website they experienced difficulty accessing.

When optimizing your website for mobile visitors, clickable phone numbers are a must. When users access websites from their mobile phones, we want them to have every opportunity to contact the business, both to simply learn more about the available products and services, or to take even larger steps from potential to current customer.
By making phone numbers clickable in the backend of your WordPress sites, you increase the consumer’s accessibility to further information about your (or your client’s) business.
How to Make Clickable Phone Numbers in WordPress for Smartphones
This tutorial explains how to make clickable phone numbers in WordPress for smartphones:
#1. Access the backend of the site and edit the Page in which you would like to add the phone number. Use the Text view, rather than Visual.
#2. Insert the following HTML code where you want to place the phone number.
<a href=”tel://+12147453456″>+1 (214) 745-3456</a>
This part of the code <a href=”tel://+12147453456”> is what makes the number clickable.
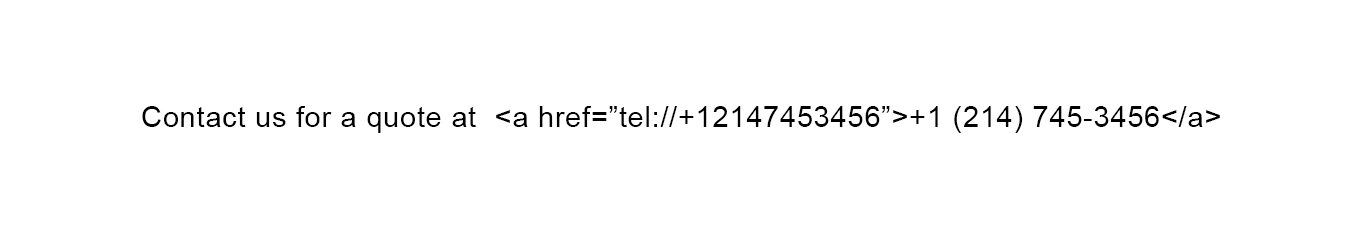
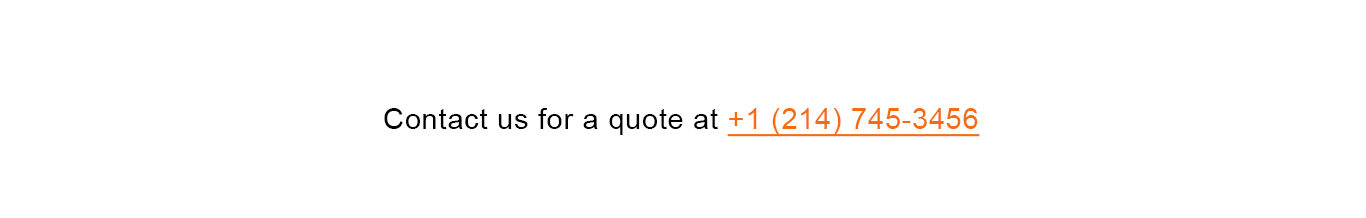
This part of the code +1 (214) 745-3456 shows what the number will look like on the actual webpage. Here is an example of what the code could look like in combination with actual website content.

#3. Always, always, always preview your edits in WordPress before clicking update. When the preview page loads, try clicking the number on your desktop. The link should bring up an error, or if you are using a Mac, may try to open FaceTime.

#4. Update your page. Then, access the site from your own personal mobile device to ensure the phone number link works properly there as well.
Another way to optimize your landing pages for a mobile experience is to insert large, eye-catching buttons. In WordPress, we can link phone numbers to images and easily create attractive buttons to increase the likelihood of conversion.
How to Link Clickable Phone Numbers to Images and Buttons in WordPress for Smartphones
This tutorial explains how to make clickable phone numbers in WordPress for smartphones using images to create a button.
#1. Before uploading the image to your WordPress media library, change the name of the image file to something simple. For this example, I’m titling my image “Frozen-Fire.jpg”, this will make the HTML code much easier to handle.
#2. Again, use the Text view, not Visual.
#3. Insert the following HTML code where you’d like to place your phone number linked image.
<a href=”callto://+1234567890” title=”Image-Title.jpg”><img src=http://website.com/wp-content/uploads/YYYY/MM/Image-Title.jpg”/></a>
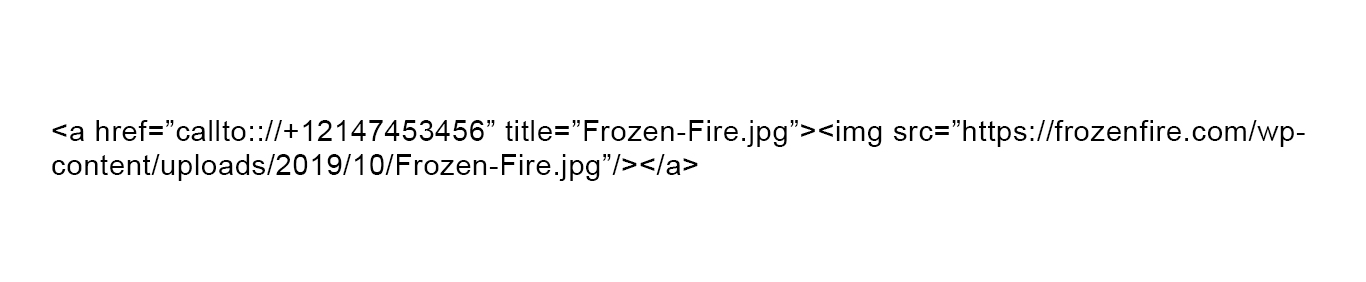
For my example, it looks like this:
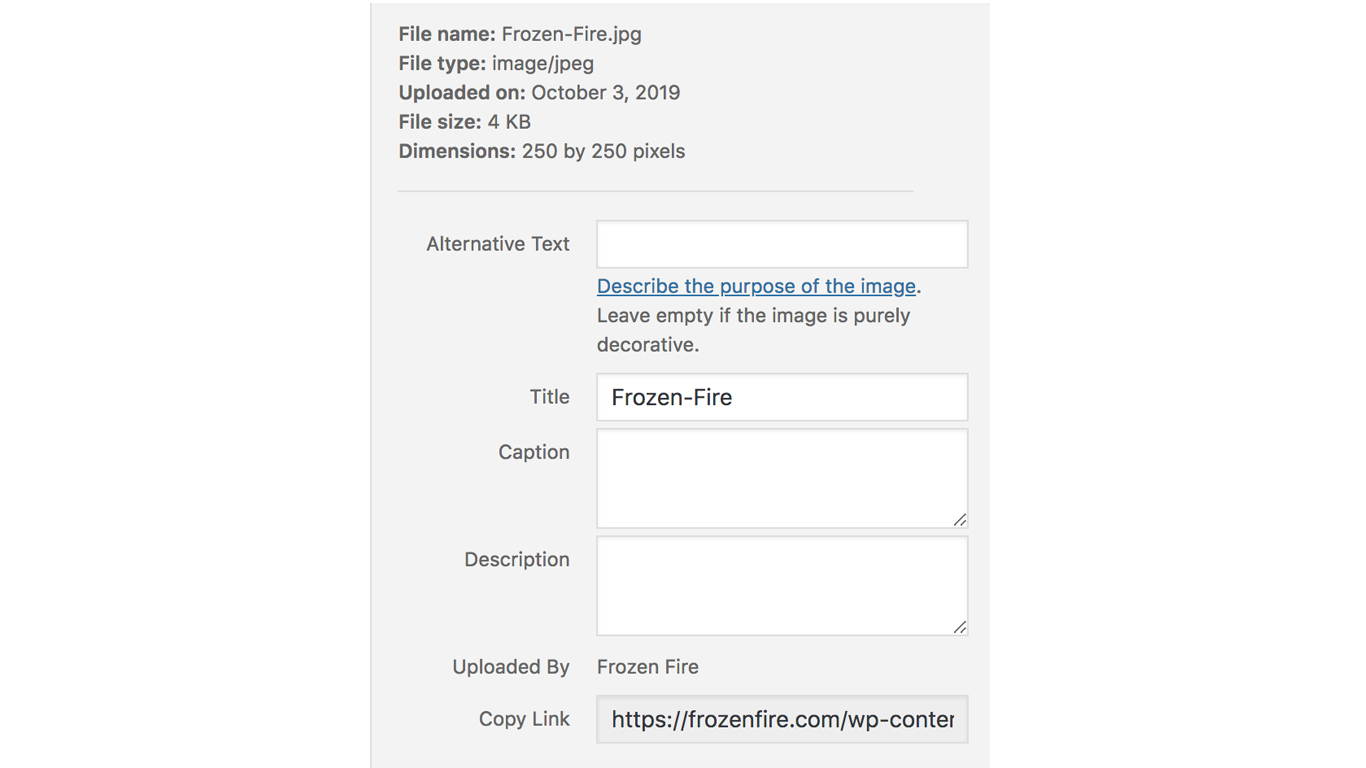
On your page, copy/paste the necessary information from the Media Library and insert into the appropriate sections of the HTML code. The title is the File name and the image source comes from the Copy Link section within the image’s info in the Media Library.
#4. Again, check in preview before sending the update. Then, after the update, check the button on your mobile device to make sure it works properly.
If you have any questions for us about how to make phone numbers clickable in WordPress for smartphones, or for more information about Frozen Fire’s digital marketing and video production services, contact us today.
Frozen Fire is a Dallas internet marketing and video production company that helps companies harness the most powerful aspect of modern marketing—the internet—to engage customers in memorable and meaningful ways. Ways that ignite sales and business growth. Contact us to learn how we can help your business.